Создание меню навигации в теме для WordPress
Для создания меню необходимо воспользоваться функцией wp_nav_menu(), параметром которой является массив мета данных для настройки меню. Далее нужно это меню зарегистрировать в файле functions.php после чего в панели WordPress, во вкладке Внешний вид появится новая вкладка с названием Меню, именно в ней мы сможем окончательно завершить создание и настройку меню для темы.
Шаг 1: Создание и определение параметров меню
Для начала нужно открыть файл header.php и в соответствующем блоке, в котором будет находится будущее меню, добавить функцию отображения меню wp_nav_menu() с набором аргументов определённых в массиве $args.
Все доступные параметры меню приведены в таблице в конце статьи.
Шаг 2: Регистрация созданного меню
После того как мы вставили код с меню в нужное место, его необходимо зарегистрировать (активировать) с помощью функции register_nav_menus() в файле functions.php, параметром которой является массив всех имеющихся типов меню. После чего в панели управления, во вкладке Внешний вид появится новая вкладка Меню, где мы сможем управлять всеми зарегистрированными типами меню.
Шаг 3: Настраиваем меню в панели управления
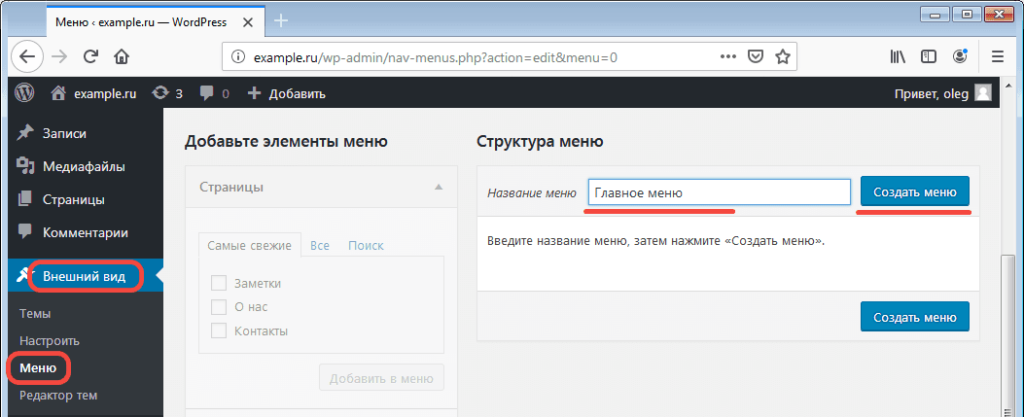
Переходим во вкладку Меню, где определяемся с именем нового меню и сохраняем его. Далее можно добавить в него необходимые страницы.

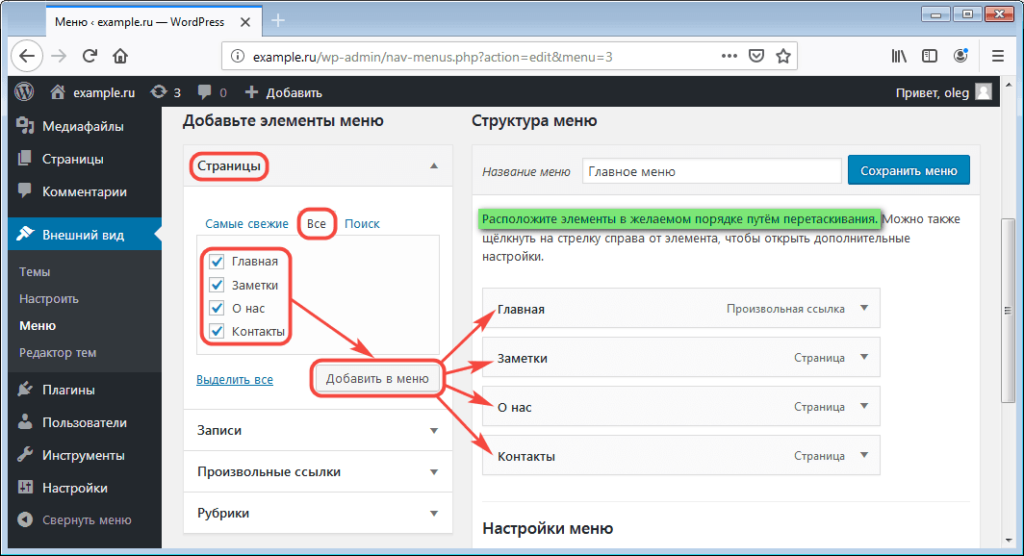
Указываем все те ссылки, которые хотим видеть в меню. В примере ниже указаны ссылки на страницы сайта и одна произвольная ссылка на главную страницу.

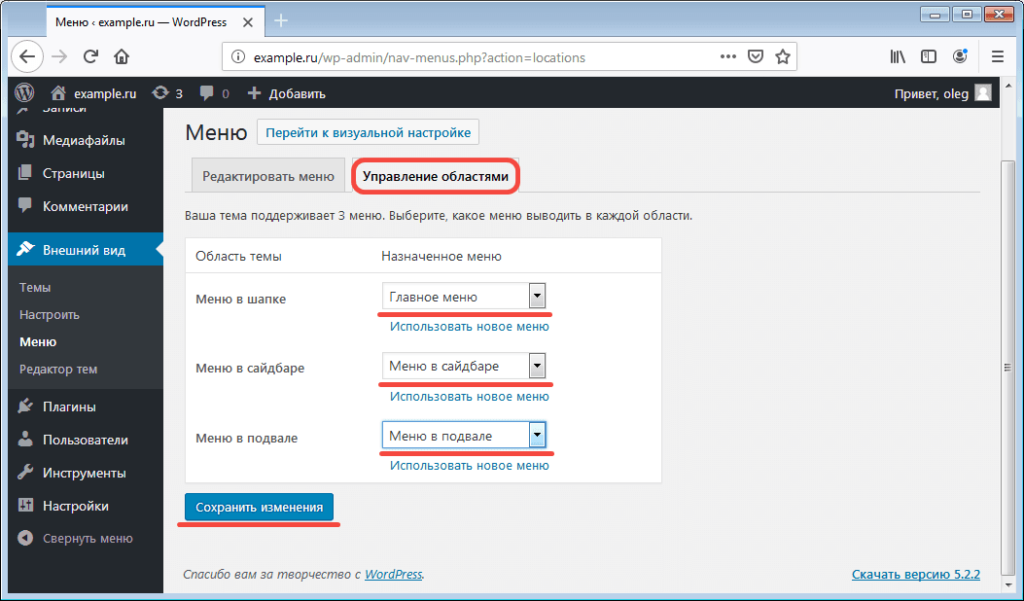
В завершении нам остаётся только перейти во вкладку Управление областями и соотнести названия только что созданных меню с теми именами, которые мы упомянули при регистрации в функции register_nav_menus(). На этом процесс создания меню завершен.

Для создания меню в других областях сайта, например в футере или сайдбаре, нужно всего лишь в соответствующих файлах (footer.php, sidebar.php), по аналогии с header.php, создать функцию wp_nav_menu() с определенными параметрами и зарегистрировать её.
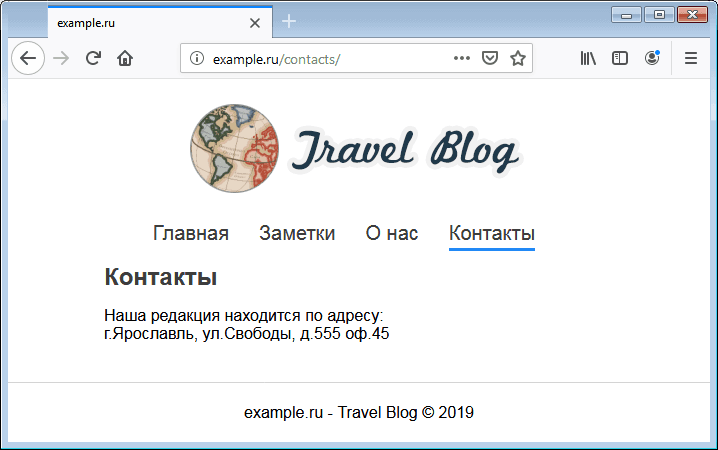
В конечном итоге мы получим следующий результат.

Вы можете визуально выделить активную ссылку меню, для этого укажите css-стили для селектора .current-menu-item.
Список доступных параметров для функции wp_nav_menu( )
| Параметр | Описание |
|---|---|
| menu | название меню. Может содержать: id, slug или имя. |
| menu_class | имя CSS класса, который будет назначен элементу оборачивающему меню (ul). По умолчанию — ‘menu’. |
| menu_id | имя идентификатора, который будет назначен элементу оборачивающему меню (ul). |
| container | название контейнера, в который будет обернуто меню. По умолчанию — ‘div’. |
| container_class | имя CSS класса для контейнера меню. По умолчанию — ‘menu-{menu slug}-container’. |
| container_id | имя идентификатора для контейнера меню. |
| fallback_cb | если меню не существует будет вызвана обратная функция (callback). Если ее вызов не нужен, установите значение — ‘false’. По умолчанию — ‘wp_page_menu’. |
| before | текст, отображающийся перед ссылкой (перед тегом <a>). |
| after | текст, отображающийся после ссылки (после тега <a>). |
| link_before | текст, отображающийся перед значением ссылки (внутри тега <a>). |
| link_after | текст, отображающийся после значения ссылки (внутри тега <a>). |
| echo | отвечает за вывод меню. Значение ‘true’ — вывести меню, значение ‘false’ — не выводить меню. По умолчанию — ‘true’. |
| depth | вывод определенного количества вложенных уровней меню. Значение 0 — вывод всех уровней. По умолчанию — 0. |
| walker | указывает объект, в котором описано построение меню. По умолчанию — Walker_Nav_Menu. |
| theme_location | выбор места, где нужно вывести меню. Значение должно быть зарегистрировано в функции register_nav_menu() |
| items_wrap | описывает способ обертки пунктов списка. По умолчанию — ‘<ul id=»%1$s» class=»%2$s»>%3$s</ul>’. |